Web API といえば以前は SOAP でしたが、 HTML5/JavaScript による SPA (Single Page Application) が台頭するにつれ、 JavaScript で扱い易い REST に注目が集まっています。

Jersey は、 Java で REST アプリケーションを開発するための JAX-RS (Java API for RESTful Web Services) リファレンス実装です。
今回は Jersey を使って REST アプリケーションを開発する手順を解説していきます。
Eclipse
今回は、 開発に Eclipse を使用します。以下のサイトから Eclipse IDE for Java EE Developers をダウンロードします。
Eclipse をダウンロードしたら早速起動しましょう。

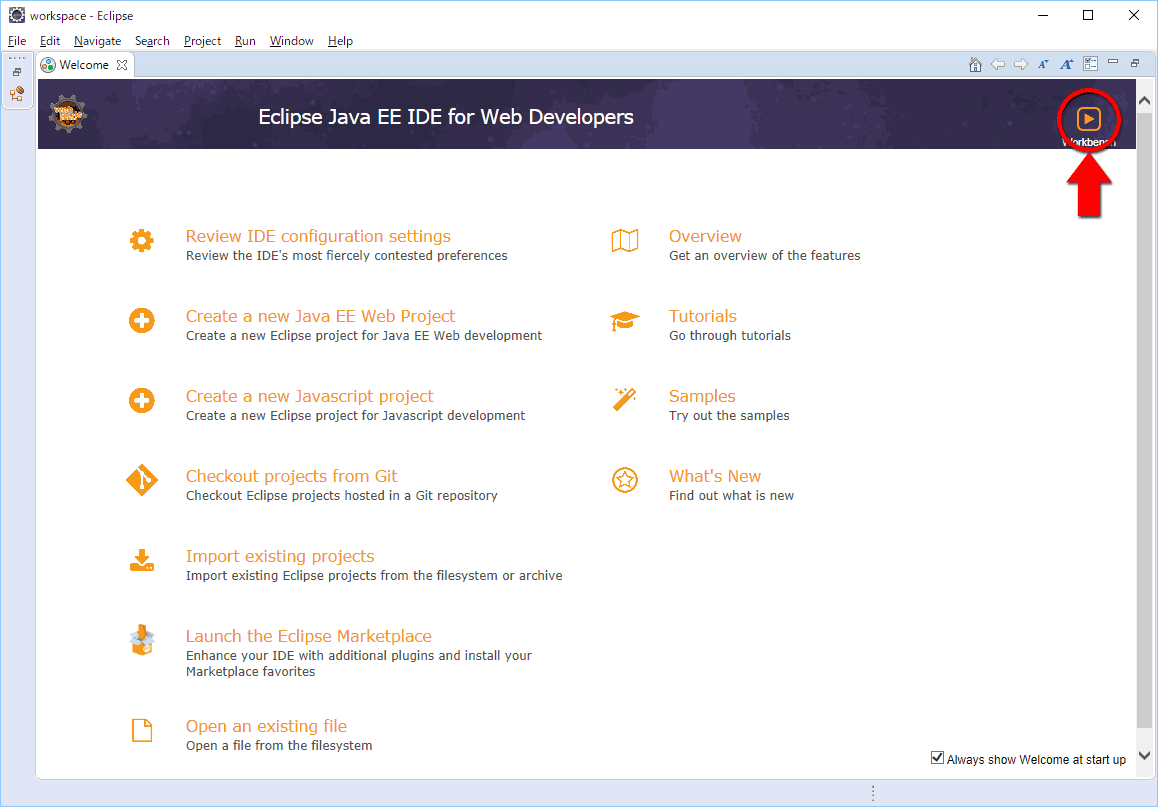
しばらく待つとウェルカム ・ ページが表示されます。右上の Workbench をクリックするとワークベンチに移動します。

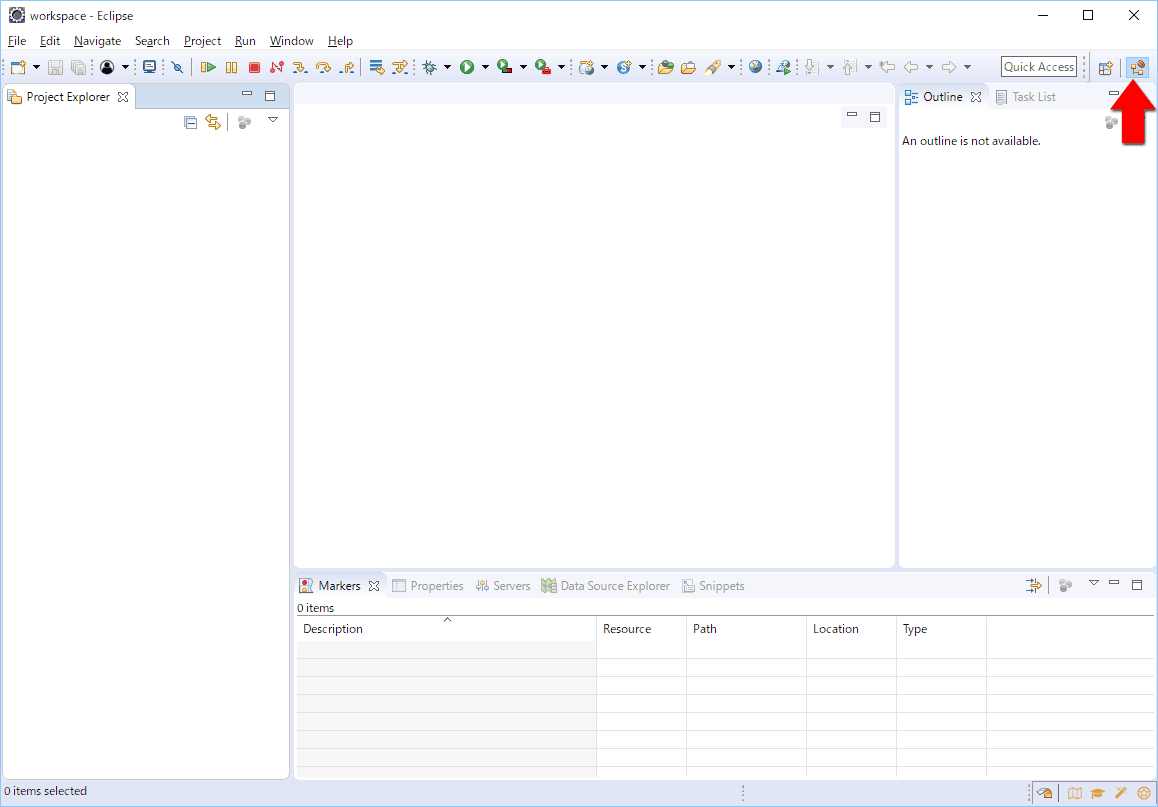
ワークベンチが表示されたら右上のコーヒー豆のアイコンが選択状態の水色になっていることを確認します。

このコーヒー豆のアイコンは Java EE パースペクティブを表しています。Eclipse は Java アプリケーション開発だけでなく様々な用途を持つ統合開発環境です。Java で Web アプリケーションを開発するときは、 Java EE パースペクティブを選択するということを覚えておいてください。
![]()
Eclipseの既定の文字コードをUTF-8に変更する
Windows 版の Eclipse は文字コードが Shift_JIS(MS932) に設定されているので、 既定の文字コードを UTF-8 に変更しておきます。
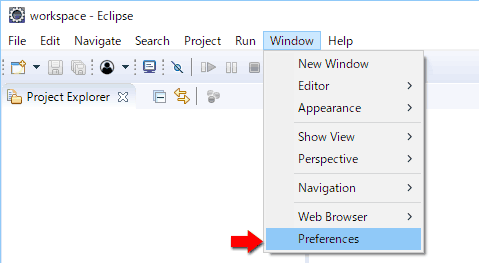
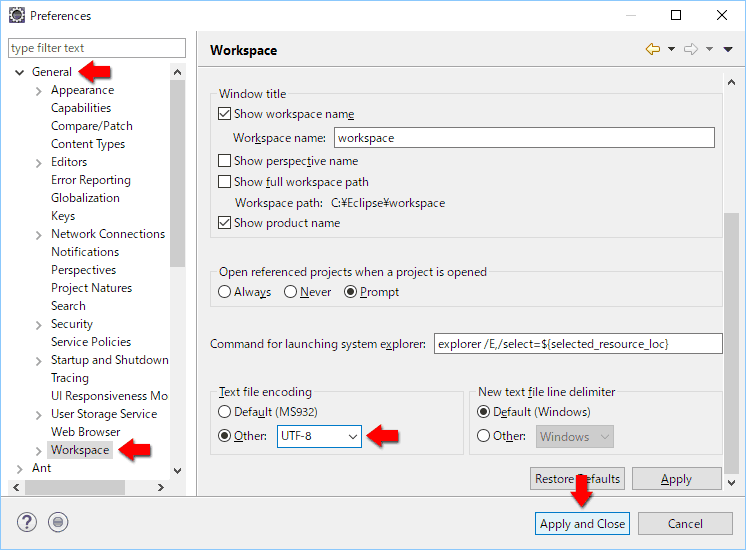
メニューバーから Window → Preferences を選択します。

設定ウィンドウが表示されるので、 左側のツリーから General → Workspace を展開します。右側の一番下に Text file encoding という設定があります。Other に切り替えて、 コンボボックスから UTF-8 を選択します。

最後に Apply and Close をクリックして変更を適用します。
Gradleプロジェクト
2015 年の Eclipse Mars (4.5) 以降、 Buildship というプラグインがデフォルトで含まれており、 Eclipse で Gradle プロジェクトを扱えるようになっています。
Gradle は依存関係を自動的に解決して必要なライブラリを取得してくれるので、 JAX-RS のように依存ライブラリの多いアプリケーションを開発するのに役立ちます。今回は Gradle プロジェクトで REST アプリケーションを作成していきます。
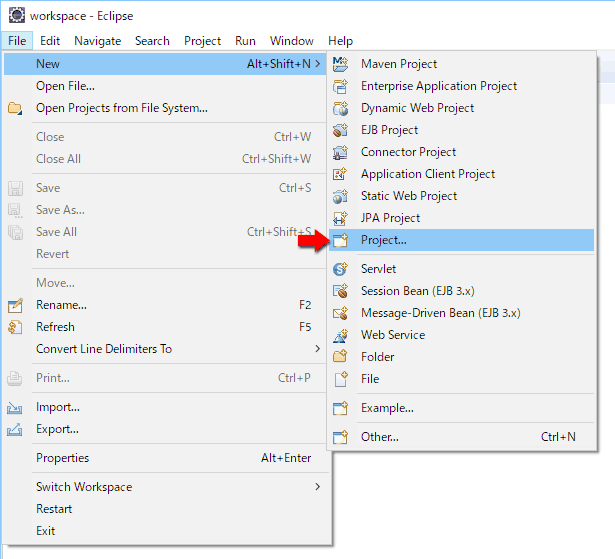
メニューバーから File → New → Project... を選択します。

新規プロジェクトを作成するウィザードが表示されます。Gradle フォルダーを展開、 Gradle Project を選択して Next をクリックします。

Gradle プロジェクト作成ウィザードのウェルカム ・ ページが表示されます。適当に読み飛ばして Next をクリックします。

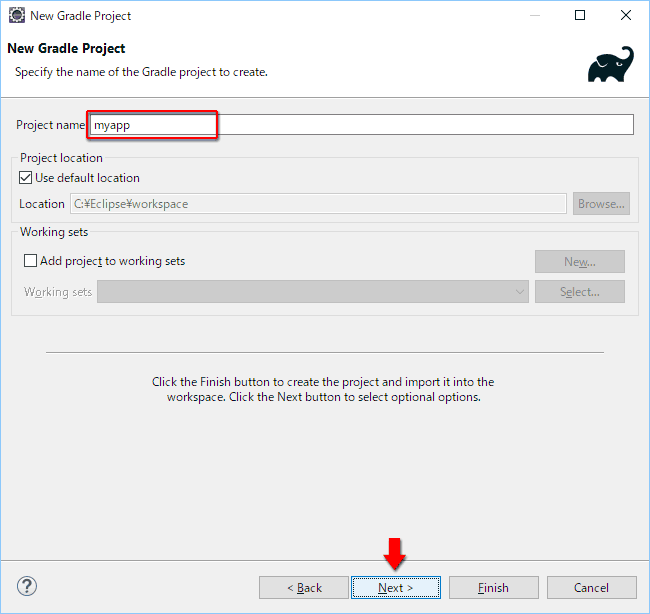
プロジェクト名を入力して Next をクリックします。今回はプロジェクト名を myapp としました。

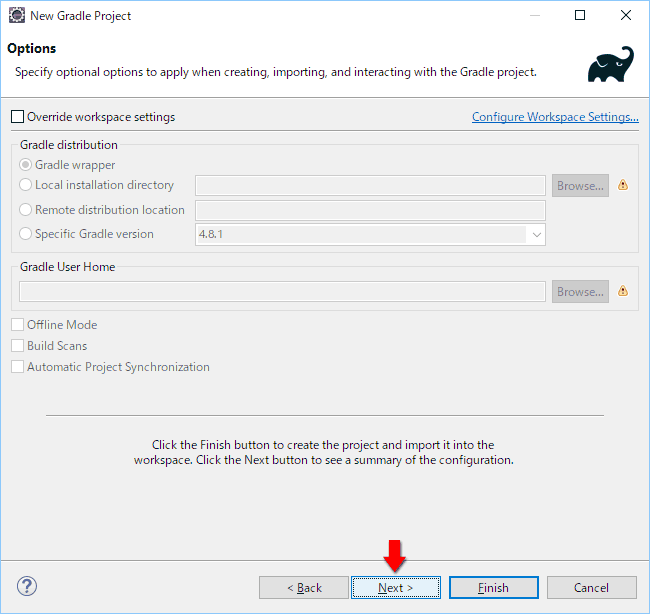
オプションを選択する画面が表示されますが、 そのまま Next をクリックします。

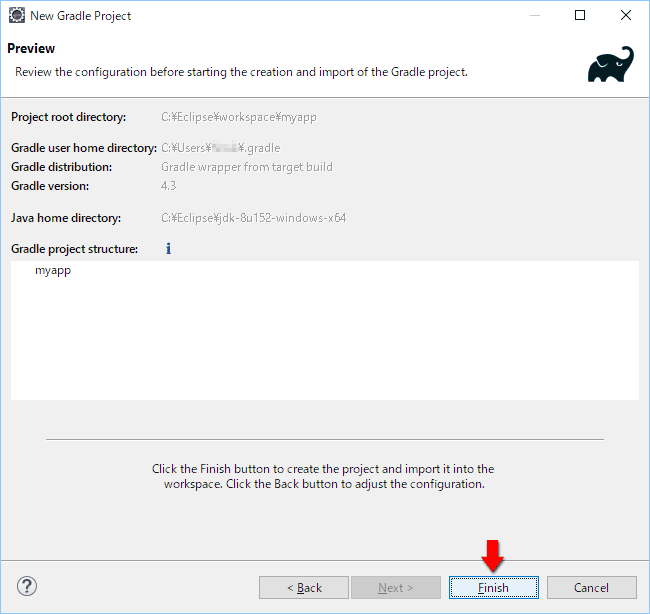
確認画面が表示されます。Finish をクリックします。

Gralde プロジェクトの作成には少し時間がかかります。右下の進捗率を眺めながらゆっくりと待ちましょう。
![]()
Gralde プロジェクトの作成が完了すると Project Explorer に myapp プロジェクトが表示されます。myapp プロジェクトを展開して build.gradle をダブルクリックします。

この build.gradle の中身を以下の内容で置き換えます (以下の内容をクリップボードにコピーしてまるごとペーストします。)
build.gradleapply plugin: 'eclipse'
apply plugin: 'java'
apply plugin: 'war'
def defaultEncoding = 'UTF-8'
tasks.withType(AbstractCompile).each { it.options.encoding = defaultEncoding }
tasks.withType(GroovyCompile).each { it.groovyOptions.encoding = defaultEncoding }
javadoc {
options.charSet = defaultEncoding
options.encoding = defaultEncoding
options.memberLevel = JavadocMemberLevel.PUBLIC
}
tasks.withType(JavaCompile) {
options.compilerArgs << "-parameters"
}
repositories {
mavenCentral()
jcenter()
}
dependencies {
compile fileTree(dir: 'lib',
includes: ['**/*.jar'],
excludes: ['**/*-sources.jar', '**/*-javadoc.jar'])
providedCompile 'javax.servlet:javax.servlet-api:3.1.0'
providedCompile 'org.glassfish.jersey.bundles:jaxrs-ri:2.0.1'
}
defaultTasks 'clean', 'build', 'war'
war {
archiveName = "${archivesBaseName}.war"
}
task initializeProjectFiles {
doLast {
if(file('src/main/java/Library.java').exists()) {
file('src/main/resources').mkdirs()
file('src/main/webapp/WEB-INF').mkdirs()
file('lib').mkdir()
delete "src/test"
delete "src/main/java/Library.java"
}
}
}
tasks.eclipseClasspath.dependsOn(cleanEclipseClasspath)
tasks.eclipseClasspath.dependsOn(initializeProjectFiles)
tasks.cleanEclipseClasspath.mustRunAfter(initializeProjectFiles)
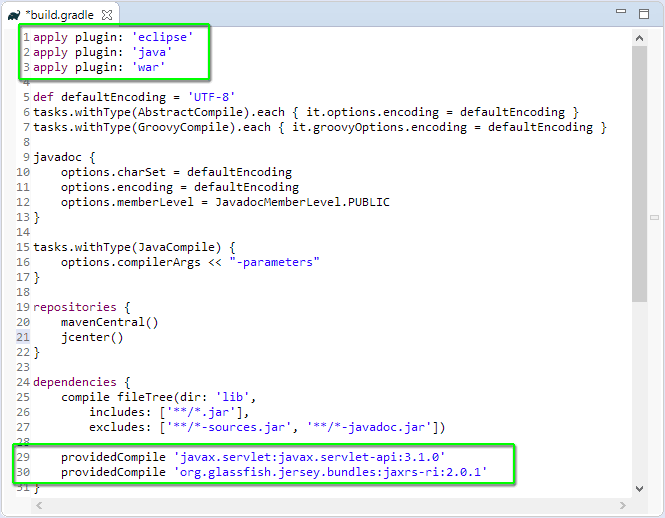
置き換えた build.gradle は以下のようになります。Ctrl + S を押して上書き保存してください。

1 行目で eclipse プラグインを追加しています。これにより必要な依存ライブラリを含む Eclipse プロジェクトファイルが自動的に作成されます。Eclipse プロジェクトに手作業で依存ライブラリを 1 つずつ追加していく手間がかかりません。
3 行目で war プラグインを追加しています。これは Gradle プロジェクトをビルドしたときに Web アプリケーション(WAR ファイル)を作成するための設定です。
28~29 行目で依存ライブラリとして servlet-api 3.1.0 と jaxrs-ri 2.0.1 を指定しています。この指定により必要なライブラリがすべて自動的にダウンロードされて、 Eclipse プロジェクトに追加されます。
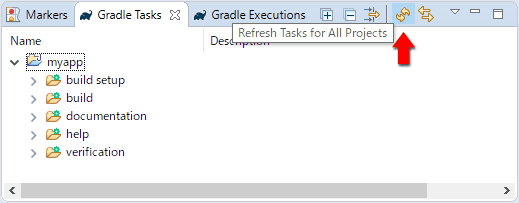
build.gradle への変更を反映するために、 Gradle Tasks ビューのリフレッシュ ・ アイコンをクリックします。

- Gradle Tasksビューが見つからないときは?
- メニューバーから Window → Show View → Other... を選択して、 Gradle フォルダー内の Gradle Tasks を選び Open をクリックすると、 Gradle Tasks ビューが表示されます。
Gradle Tasks のリフレッシュには少し時間がかかります。ゆっくりと待ちましょう。
![]()
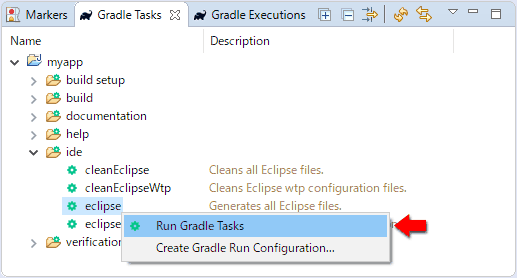
Gradle Tasks のリフレッシュが完了してから、 もう一度、 Gradle Tasks ビューに表示されている myapp プロジェクトを展開すると先程までは表示されていなかった ide というフォルダーが追加されています。これが build.gradle に Eclipse プラグインを追加した効果です。
ide フォルダーを展開、 eclipse を右クリックして Run Gradle Tasks をクリックします。

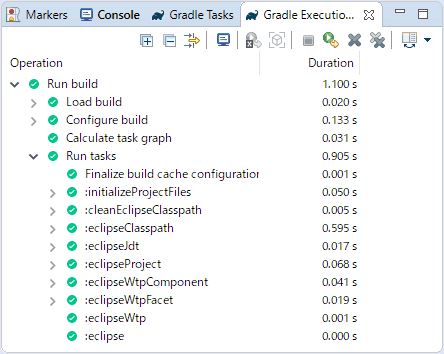
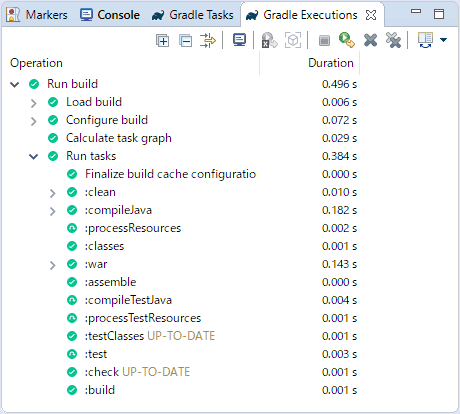
Gradle タスクを実行すると、 自動的に Gradle Executions ビューに切り替わって進行状況が表示されます。タスクが成功すると緑色のアイコンが表示されます。

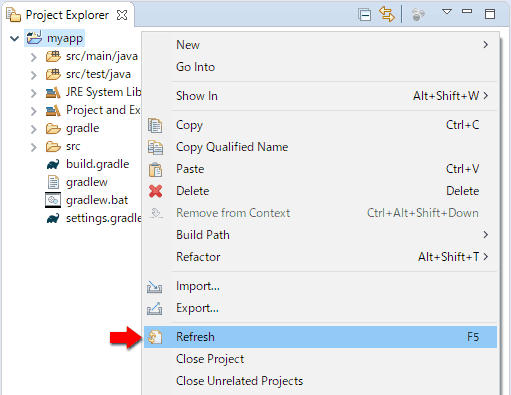
Gradle タスクの実行によって Eclipse プロジェクトの構成が変化しました。Project Explorer から myapp プロジェクトを選択して右クリックして、 Refresh をクリックするとプロジェクトの構成変化が反映されます。

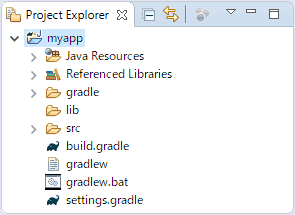
プロジェクトの構成が以下のように変わりました。
Java Resources のアイコンに地球のマークが表示されているのは、 このプロジェクトが Web アプリケーション用のプロジェクトであることを表しています。build.gradle で WAR プラグインを追加していたので自動的にプロジェクトが Web アプリケーション用に構成されました。

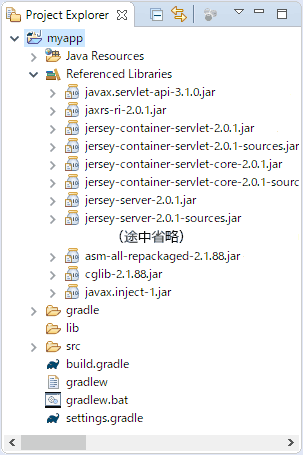
Referenced Libraries を展開してみると javax.servlet-api-3.1.0.jar、 jaxrs-ri-2.0.1.jar をはじめとして多くの JAR ライブラリが表示されています。
これが build.gradle でライブラリを指定した効果です。指定したライブラリだけでなく、 さらに、 それが依存しているライブラリまで自動的に取得してくれます。自分で 1 つずつ GUI 操作で JAR ファイルを追加していく手間が掛かりません。

さらに驚くべきことに、 これらの JAR ファイルにはソースコードと Javadoc がアタッチされた状態になっており、 開発時に Javadoc が表示されたり、 デバッグ実行でソースコードまでステップインしていくことができます。
Eclipse Buildship による Gradle プロジェクト開発すばらしいですね。
ソースコードを書こう
Gradle プロジェクトの準備が整ったので、 早速、 ソースコードを書いていきましょう。サーブレット 3.0 以降、 ソースコード内にアノテーションを記述することで web.xml を省略できるようになりました。今回は web.xml を書かずに Web アプリケーションを作成していきます。
はじめての REST アプリケーションなので、 まずは Hello, World を表示するだけの簡単なプログラムにしましょう。
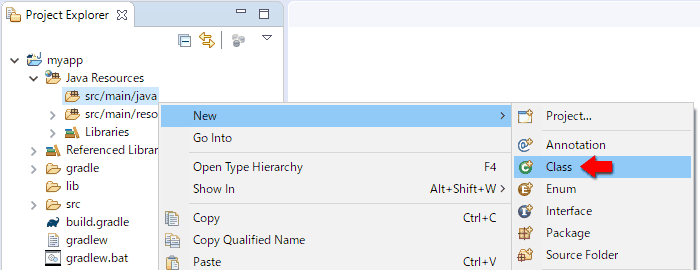
Project Explorer の myapp プロジェクトの Java Resources を展開して、 src/main/java から New → Class をクリックします。

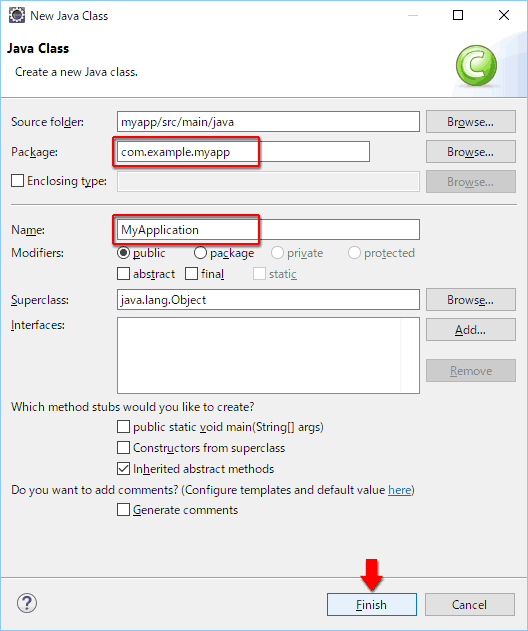
クラス作成ウィザードが表示されるので、 パッケージ名とクラス名を入力して Finish をクリックします。今回は下記の構成としました。
- パッケージ名
com.example.myapp - クラス名
MyApplication

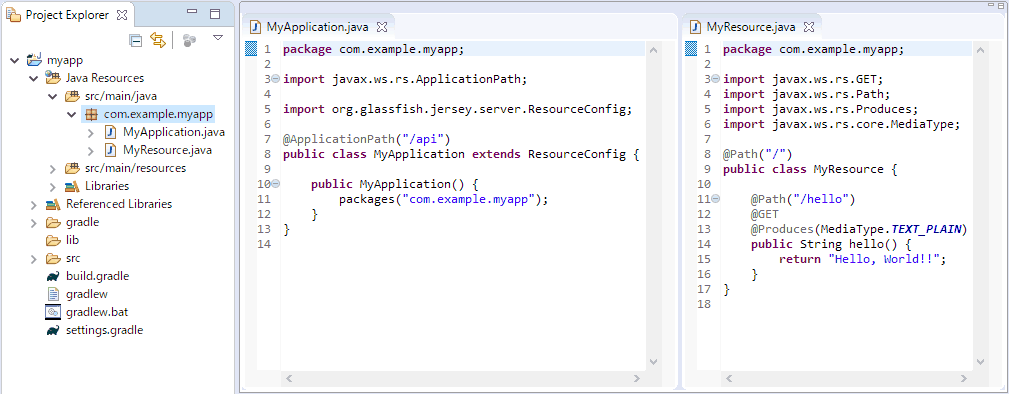
MyApplication.java を以下の内容に変更します。
MyApplication.javapackage com.example.myapp;
import javax.ws.rs.ApplicationPath;
import org.glassfish.jersey.server.ResourceConfig;
@ApplicationPath("/api")
public class MyApplication extends ResourceConfig {
public MyApplication() {
packages("com.example.myapp");
}
}
以下の 3 点に注目してください。
- Jersey の
ResourceConfigクラスを継承しています。これでpackagesメソッドが使えるようになっています。 @ApplicationPathアノテーションを付与しています。これで/apiにこのアプリケーションがマッピングされます。- コンストラクタで
com.example.myappパッケージを読み込むように指定しています。これで次に作成するリソースクラスが自動的に読み込まれるようになります。
次に、 MyApplication.java と同様の手順で MyResource.java を作成して以下の内容に変更してください。
MyResource.javapackage com.example.myapp;
import javax.ws.rs.GET;
import javax.ws.rs.Path;
import javax.ws.rs.Produces;
import javax.ws.rs.core.MediaType;
@Path("/")
public class MyResource {
@Path("/hello")
@GET
@Produces(MediaType.TEXT_PLAIN)
public String hello() {
return "Hello, World!!";
}
}
MyResource.java は以下の点に注目してください。
@Pathアノテーションが付与されています。これで/helloにこのメソッドがマッピングされます。@GETアノテーションが付与されています。これで HTTP リクエストの GET メソッドを使ったときに、 このメソッドが呼ばれるようになります。(POST メソッドなど他の方法でアクセスした場合はこのメソッドは呼び出されません。)@Producesでレスポンス形式を指定しています。今回はContent-Type: plain/textになるようにしています。
以上、 MyApplication.java と MyResource.java の 2 つのファイルでプログラム作成は完了です。

WARファイルをビルドする
最後に myapp プロジェクトをビルドして Web アプリケーション (WAR ファイル) を作成します。
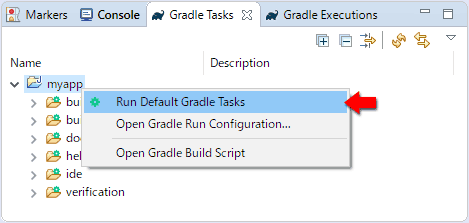
Gradle Tasks ビューに表示されている myapp を右クリックして、 Run Default Gradle Tasks をクリックします。build.gradle の中でデフォルト ・ タスクとして clean、 build、 war を指定してあるので、 この 1 つの操作だけでビルドと WAR ファイルの作成が完了します。

Gradle タスクの進行状況は Gradle Executions に表示されます。すべてに緑色のアイコンが表示されれば完了です。

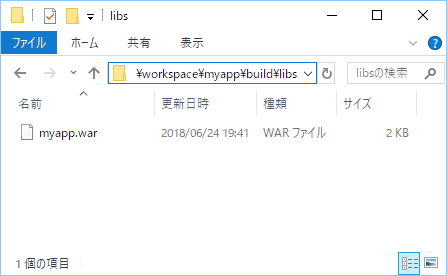
Gradle タスクが完了後、 myapp プロジェクト内の build\libs に myapp.war が作成されています。

以上で、 Eclipse + Gradle を使った簡単な Jersey REST アプリケーションの開発手順となります。
次の記事で、 myapp.war を Jetty アプリケーション ・ サーバーにデプロイ (配備) して動かす手順を説明していきます。